Scheduling Feature Redesign

⚠️ This project is under a Non-Disclosure Agreement. The wireframes are a simplified version of the final solution.
My Role
Lead product designer responsible for building the solution, creating user stories/wireframes and executing hand-off to developers.
The Client
Silicon Valley based Fortune 500 company developing tech products globally.
Context
The application is an internal desktop/mobile responsive web application tool to help track the product building life-cycle, from its concept to market release.
Its core feature is the ability to track the product life-cycle through a calendar view, creating custom timelines and milestones. This feature is for continuous use throughout the years and serves as a snapshot for reporting work to managers.
The Problems
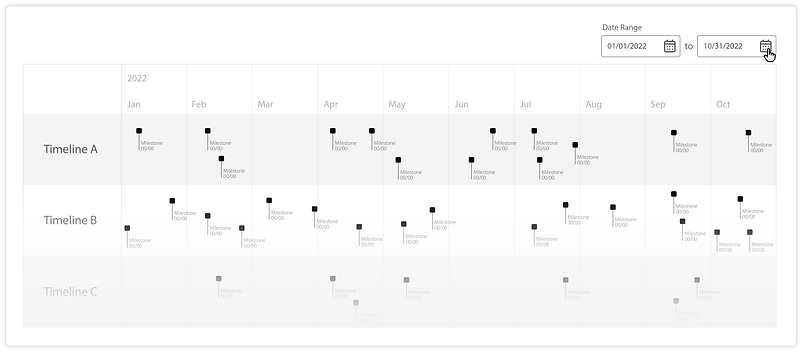
The original way for users to create milestones and interact with the calendar was cumbersome. The calendar view was static, determined by a pre-defined date range that made the user pick the start and end dates every time they wanted to change the calendar time frame.

Also creating milestones was not intuitive because the users needed to choose a random spot to click in the timeline that was close to the date they were aiming. After all, the interface didn't provide a visual reference.

Visually the milestones didn't execute their full potential, that was because the milestones can have a start and end date, and the interface only gave the user the view of a single milestone on a single date.

Redesign Goals
1 Easier way to Navigate the calendar view
2 Intuitive Milestone Scheduling
3 Better milestone Visualization
Constraints
The main constraint for the redesign was definitely the technical viability. I was very ambitious with the solution I had in mind for achieving the redesign goals. After all, it is the main feature of the application.
When presented to the development team, it was received with concerns regarding its implementation. It was a combination of very dynamic and smooth interactions that required seamless UI motions, micro-interactions, and different gestures using the trackpad on notebooks (given that it was the device most used by the users).
Thankfully, the development team saw it as an opportunity to further their knowledge of this scenario and the technology needed to accomplish the feature.
The Challenge
The development team came to the conclusion that the interaction itself wasn't the problem, but our component library didn't support the type of interaction I was envisioning. Therefore, they proposed we perform a spike, which can be explained as a technical POC (proof-of-concept).
By doing the spike, the development team can experiment with the implementation of the feature and see if the solution is feasible and also minimize the risk factor for this approach.
After the spike was done, the development team arrived at a good solution by using the D3 component library. This library covered the motions, trackpad interactions, and performance goals for the feature. With this, the development team gave me the green light to further the interactions and create user stories.
Final Solution
With the redesign goals in mind, I arrived at the following solutions:
1 Easier way to Navigate the calendar view
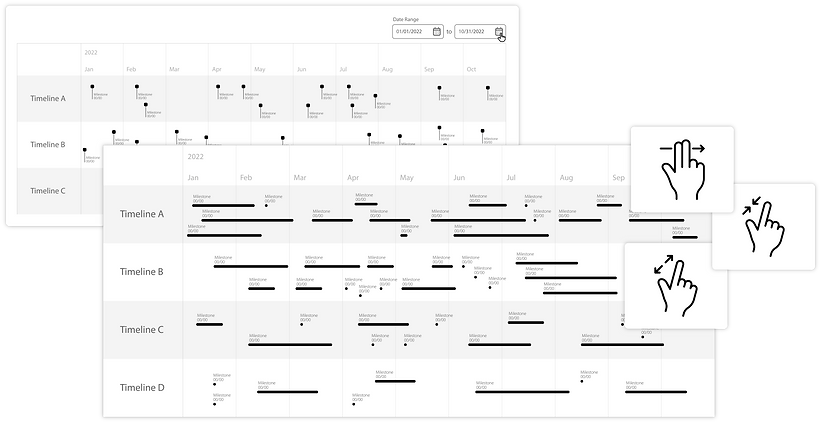
To achieve this goal, I intended for the interaction to be as smooth and intuitive as possible. I wanted the user to navigate through the calendar as seamlessly as possible. So first I eliminated the static date range, the user would navigate by panning the calendar left to right using a two-finger swipe gesture in the trackpad.

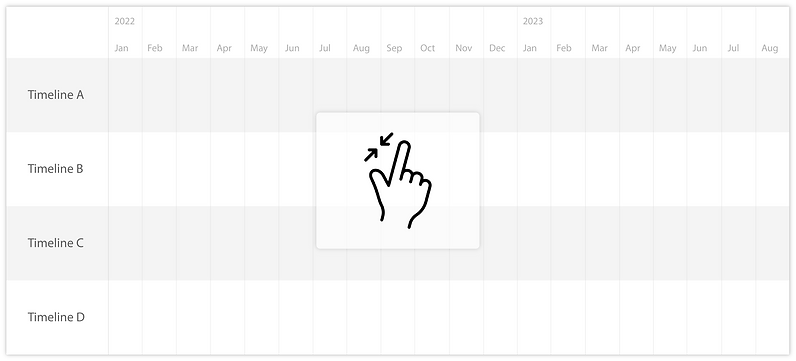
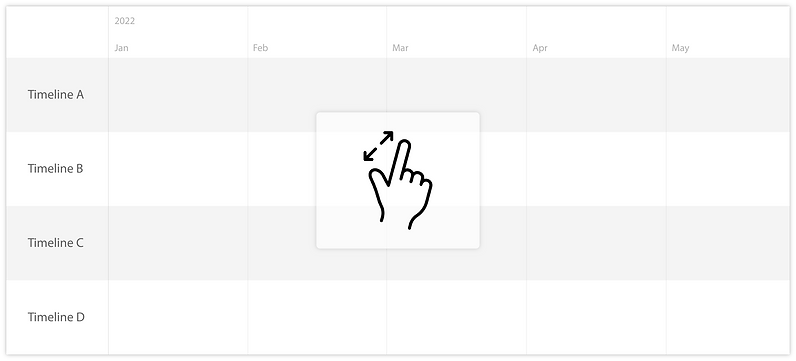
To increase the time frame of the calendar the user would use a two-finger pinch in and out, to zoom in and zoom out. therefore seeing more or less months on the calendar as necessary. Eliminating the need to change the data range every time a new snapshot was desired.


2 Intuitive Milestone Scheduling
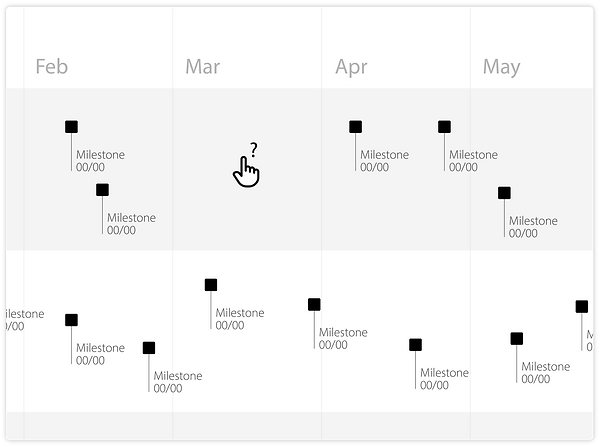
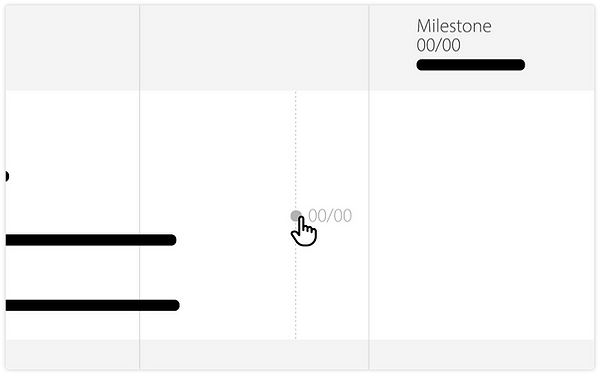
The user now would have a visual indication of the date and month the new milestone would land by hovering with the cursor on the calendar view.

Once created, the user could also drag the milestone to change its date easily. This includes the single milestone or the milestone that possesses duration, making it possible to change a start or end dates quickly.

3 Better milestone Visualization
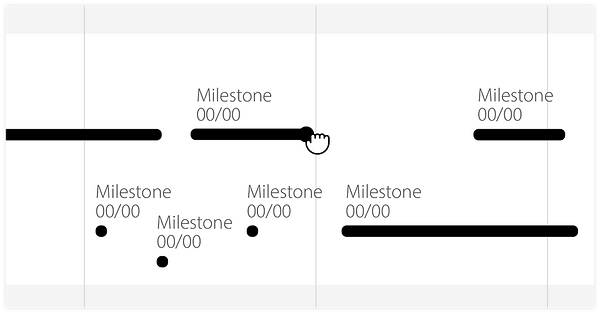
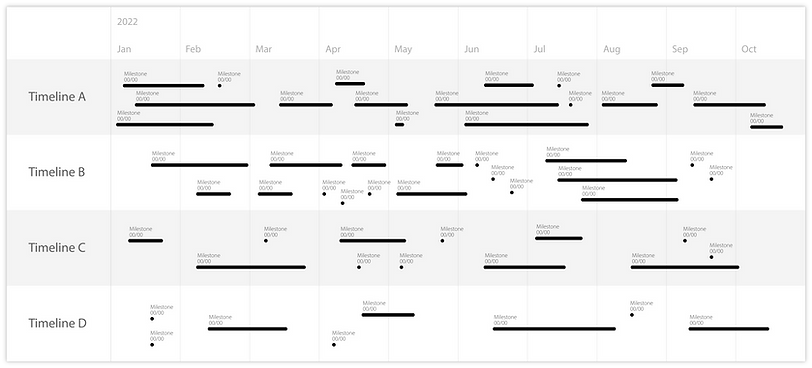
I solved the problem by simply creating a milestone visualization with a band that connects the start and end dates chosen by the user. Also, an automatic stacking of milestones in proximity to each other, creating a Gantt chart-like visualization.

Takeaways
This process was very exciting for me because we tend to hold back our ideas thinking of technical feasibility and in this case, I took advantage of that it is a core feature for the application and it would completely change the main usage of the product so I had the client on board with me from the beginning.
I'm very thankful for the amazing development team that instead of just saying no to the idea, they took the time to investigate it in the most efficient way possible so we could deliver the best possible solution to our users.
This redesign broadened the boundaries of design for me and is an example of great collaborative work among designers, developers, and QA teams.
